HTML Color Picker [Free Script]
As you know guys all of us want some script
here. Today i will give you HTML Color Pick for free. Bluesky blogger it’s here
to help you and make you work easier than you think, so let’s think positive
and don’t waste your time.
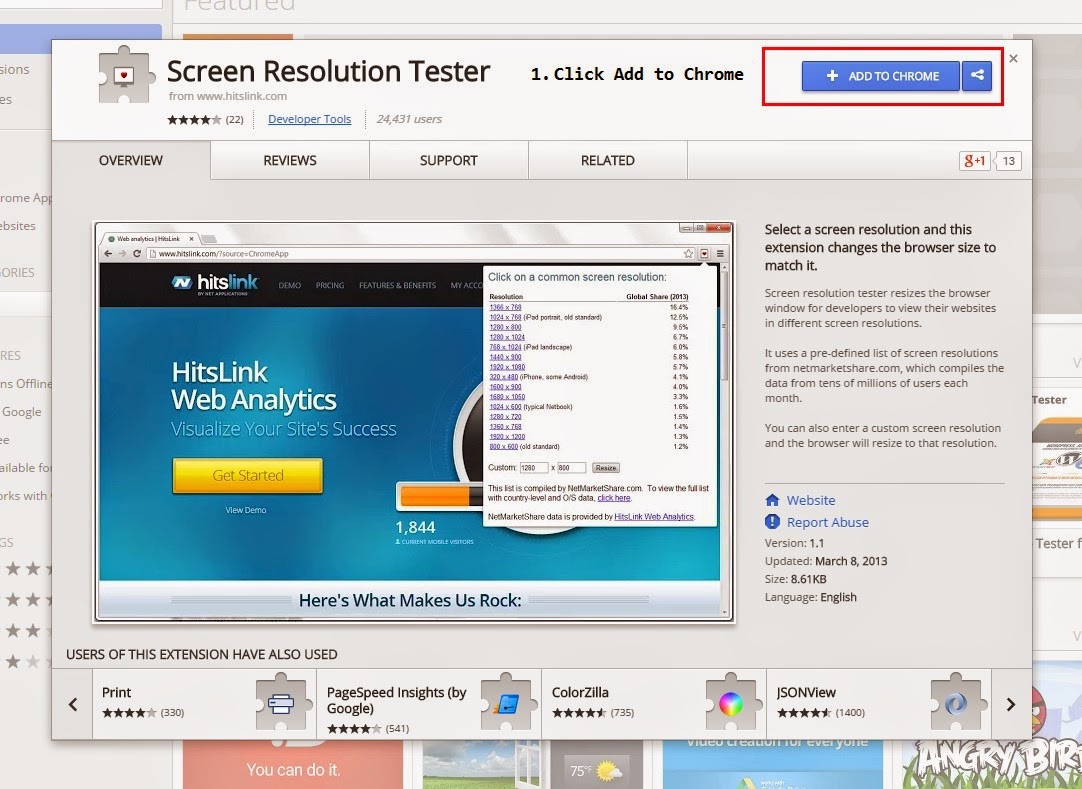
The HTML Color Pick it’s easy to use, you only need to get your cursor at the color you like and then copy code, nothing more.
Download : HTML Color Pick.rar
If anyone have question feel free to comment, I’m here to help you.
The HTML Color Pick it’s easy to use, you only need to get your cursor at the color you like and then copy code, nothing more.
Download : HTML Color Pick.rar
If anyone have question feel free to comment, I’m here to help you.